其实也算不上初见,不过呢,这是我第一次动手制作Live2d 🐾
Live2d的一些探索
最近花了一两天时间在这件事情上 💦
先说结论
Live2d模型的开发以及其在网页中的使用需要用到这些
- Photoshop
- Live2d Cubism Editor
- Live2dViewerEx
- Pio
- Cubism SDK

关于制作教程
Live2d在B站上有官方账号,其中就有一些关于 Live2d Cubism Editor 的使用教程

Photoshop
制作模型前对插画的分层处理,且Live2d Cubism Editor中创建项目需要导入.psd文件
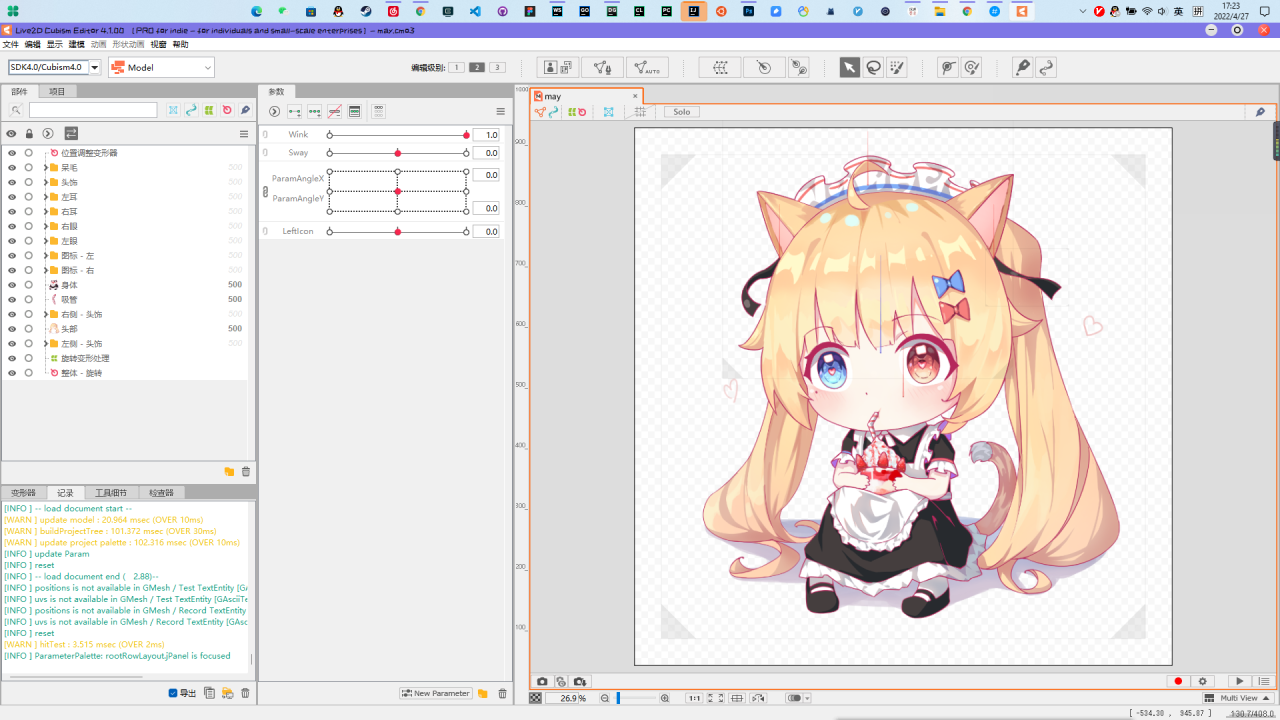
Live2d Cubism Editor
首先,这款软件是由Java开发的,Java天下第一()
用于模型的制作(在有一些剪辑之类的知识后跟着官号教程很容易就能上手 🐾
除此之外,也可以对模型的特定动画进行编辑和导出
比如录制默认动画,点击动画等
Live2dViewerEx

Steam商店有售 (26R
大概就是为了更方便的调整model.json中的参数 💦
所以在熟悉model.json中的参数的情况下,Live2dViewerEx或许可有可无
Pio & Cubism SDK
在网页上创建一个Live2d模型需要引入的组件
Pio的使用文档:https://docs.paul.ren/pio/#/
Cubism SDK则是由Live2d提供的在网页中创建模型的SDK
引入方式
<!-- Import Live2d Core - Start -->
<!-- Copyrighted cubism SDK -->
<script src="https://xiamo.oss-cn-shenzhen.aliyuncs.com/live2d/live2dcubismcore.min.js"></script>
<!-- Load Pixi (dependency for cubism 2/4 integrated loader) -->
<script src="https://alioss.xiamoqwq.com/blog/npm/pixi.js@5.3.6/dist/pixi.min.js"></script>
<!-- Load cubism 4 integrated loader -->
<script src="https://alioss.xiamoqwq.com/blog/npm/pixi-live2d-display@0.3.1/dist/cubism4.min.js"></script>
<!-- Load pio and alternative loader -->
<link href="https://alioss.xiamoqwq.com/blog/gh/journey-ad/blog-img@76ba2b3/live2d/lib/pio.css" rel="stylesheet"
type="text/css"/>
<script src="https://alioss.xiamoqwq.com/blog/gh/journey-ad/blog-img@76ba2b3/live2d/lib/pio.js"></script>
<script src="https://alioss.xiamoqwq.com/blog/gh/journey-ad/blog-img@76ba2b3/live2d/lib/pio_sdk4.js"></script>
<!-- Import Live2d Core - End -->由于这边沿用了其它Live2d项目中的js,所以我没有对一些方法进行实现,比如说眼睛跟随鼠标移动之类的,因此模型中参数的id需要保持一致
- 眼球移动对应的x: ParamAngleX
- 眼球移动对应的y: ParamAngleY
Another
另外说一说我在其中碰到的问题
- 关于Live2d Cubism Editor动画的导出
起初我试图将项目重命名后引用由改名前生成的动画JSON作为默认动画,不过很遗憾,这样不行,需要重新导出一份动画JSON(这么做的原因是改名后需要重新制作动画,拖关键帧比较麻烦,关键帧模板如何使用暂时也还没搞明白 💦
- model.json
由于我是在Live2dViewerEx中对model.json进行编辑,控制器栏中会有默认勾选项,小幅度动作被勾选上时,配置的默认动作则会因被覆盖掉而失效,因此选择其一即可










Comments | NOTHING