Anime Page


dev
隔壁使用的是Hexo
也因为是Hexo的原因,然后我也不怎么熟悉,所以写起来还挺麻烦的
用的是原生js,除了导入了Fetch之外
原本是想引入JQuery,但是有报错产生 ![]()
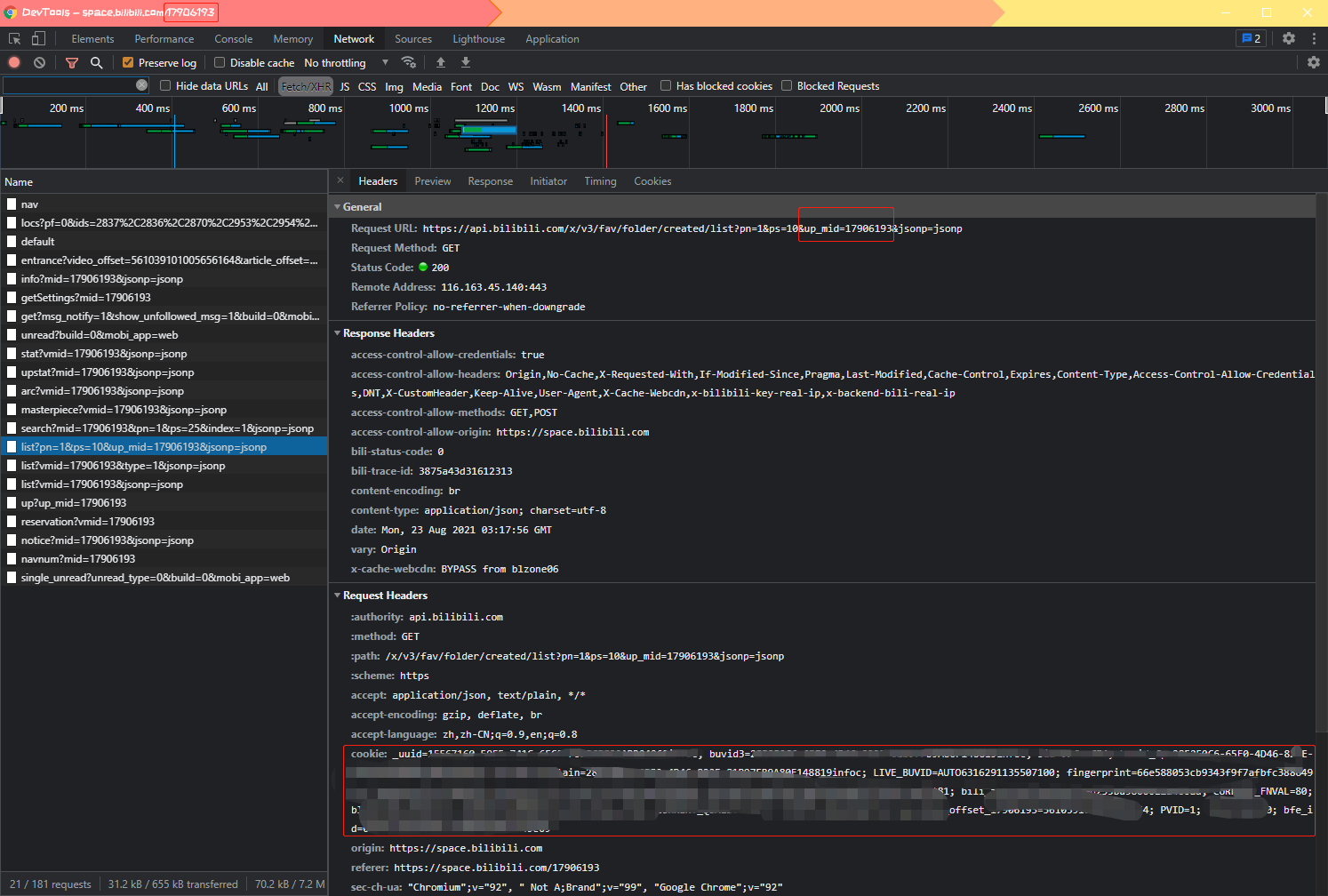
中间也碰到了几个问题,B站的数据接口是有做防盗链的,然后就是跨域
其实主要的问题是在跨域,Hexo这边弄起来可能会比较麻烦,所以能操作的只有后端,但是阿B的后端那必然也是操作的不了的,所以我采用的是让自己这边的后端去调用B站的接口,然后在接口这边设置成允许跨域,至于防盗链的话,设置一下headers即可,需要获取追番进度就还需要在headers中添加cookie
经过这样一波操作,前端就不需要做任何改动,直接调用就好了 ![]()

Code
<style>
@keyframes bluetored {
0% {
filter: drop-shadow(2px 2px 1px rgba(229, 58, 64, 1));
}
25% {
filter: drop-shadow(-2px -2px 1px rgba(48, 169, 222, 1));
}
50% {
filter: drop-shadow(2px 2px 1px rgba(239, 220, 5, 1));
}
75% {
filter: drop-shadow(2px 2px 1px rgba(229, 58, 64, 1));
}
100% {
filter: drop-shadow(2px 2px 1px rgba(48, 169, 222, 1));
}
}
.anime-title{
color: #A593E0;
text-align: center;
margin: 30px 0 70px 0;
font-size: 30px;
}
.anime-title span{
border: 1px dashed;
padding: 10px 50px;
border-radius: 7px;
/*animation: 2s bluetored infinite;*/
}
.animate-i {
display: flex;
margin-bottom: 20px;
}
.animate-c:hover {
filter: unset;
transition: all .5s;
}
.animate-c {
min-width: 160px;
width: 160px;
min-height: 200px;
height: 200px;
transition: all .5s;
filter: drop-shadow(0 3px 4px rgba(0, 0, 0, .15));
}
.animate-c img {
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 15px;
box-sizing: border-box;
border: 3px solid white;
}
.animate-t {
width: 100%;
background: white;
border-radius: 15px;
margin-left: 13px;
position: relative;
}
.animate-t > div {
margin: 5px 5px 0 5px;
}
.animate-t > div:nth-child(1) {
color: #FB7272;
font-size: 18px;
font-weight: 600;
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
.animate-t > div:nth-child(2) {
color: rgba(0, 0, 0, .25);
font-size: 14px;
}
.animate-t > div:nth-child(3) {
color: rgba(0, 0, 0, .6);
font-size: 13px;
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
letter-spacing: .8px;
}
.animate-t > div:nth-child(4) {
color: rgba(255, 174, 68, 1);
}
.animate-t > div:nth-child(4) svg {
font-size: 14px;
}
.animate-t > div:nth-child(4) span {
margin-left: 0px;
font-size: 13px;
}
.animate-t > div:nth-child(5) {
margin: unset !important;
color: #6AB6E8;
font-size: 13px;
position: absolute;
left: 5px;
bottom: 5px;
}
.page{
display: flex;
justify-content: center;
}
.page>span{
margin: 0 10px;
color: #a5dff9;
padding: 0px 10px;
border-radius: 5px;
box-shadow: 2px 2px 5px rgb(0 0 0 / 10%);
font-size: 15px;
cursor: default;
transition: all .5s;
}
.page>span:hover{
transition: all .5s;
box-shadow: unset;
}
.page-sel{
color: #ffbbd6 !important;
}
</style>
<div id="animecon"></div>
<div id="animePage" class="page"></div>
<script src="https://cdn.jsdelivr.net/npm/whatwg-fetch@2.0.3/fetch.min.js"></script>
<script>
var animeData = [];
var page = 1;
var pageSize = 20;
var html = "";
var pageHtml = "";
var total = 0;
ready();
async function ready(){
await init();
document.getElementById("animecon").innerHTML = html;
initPage();
}
function initPage(){
pageHtml = "";
var pageN = Math.ceil(total / pageSize);
var start = "";
if(this.page === 1){
start = "<span>上一页</span>";
}else{
start = "<span onclick='nextOrLast(-1)'>上一页</span>";
}
var end = "";
if(this.page === pageN){
end = "<span>下一页</span>";
}else{
end = "<span onclick='nextOrLast(1)'>下一页</span>";
}
for(var i = 1; i <= pageN; i++){
var html = "";
if(this.page === i){
html = "<span class='page-sel' onclick='toPage("+ i +")'>"+ i +"</span>"
}else{
html = "<span onclick='toPage("+ i +")'>"+ i +"</span>"
}
pageHtml = pageHtml + html;
}
pageHtml = start + pageHtml;
pageHtml = pageHtml + end;
document.getElementById("animePage").innerHTML = pageHtml;
}
async function toPage(page){
this.page = page;
initPage();
await init();
document.getElementById("animecon").innerHTML = html;
}
async function nextOrLast(page){
this.page = this.page + page;
initPage();
await init();
document.getElementById("animecon").innerHTML = html;
}
async function init(){
this.html = "";
await fetch('https://tree.qwq.link/api/common/biliAnime?page='+ this.page +'&pageSize='+ this.pageSize,{
method: 'GET',
mode: 'cors'
})
.then(function (res){
return res.json();
})
.then(function (data) {
animeData = data.data.list
total = data.data.total
})
.catch(function (err) {
console.error(err);
});
animeData.forEach(v => {
var score = v.rating != null && v.rating.score!=null?v.rating.score:'暂无评分';
var progress = v.progress != null && v.progress != ''?v.progress:"暂未观看";
var elText = "<div class='animate-i'><div class='animate-c'>" +
"<image src='"+ v.cover +"'></image>" +
"</div>" +
"<div class='animate-t'>" +
"<div>"+ v.title +"</div>" +
"<div>"+ v.new_ep.index_show +"</div>" +
"<div>"+ v.evaluate +"</div>" +
"<div><span>"+ score +"</span></div>" +
"<div>"+ progress +"</div>" +
"</div>" +
"</div>";
html = html + elText;
});
}
</script>WordPress
WP这边文章说白了也和MarkDown类似,或者说就是MarkDown吧,我也不太清楚
所以也是支持直接写Html标签和代码的,至于Fetch的话,有的主题可能内置了JQuery,有JQuery的话就没必要引入了,直接用 $.get/$.ajax 即可








Comments | NOTHING